
 |
|
|||||
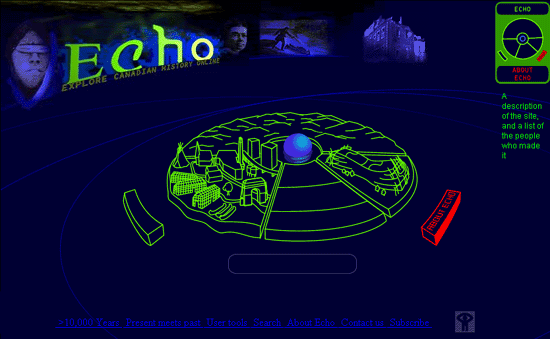
 ECHO prototype Home Page. Designed by Donald Goodes, Marie-Jacques Rouleau, Somsay Sengvilay and Mehdi Bouhalassa, NFB, 2000. |
|
There's a lot going on on this page. Along the top is the site logo, as well as imagery of historical figures (man and woman), the shooting of a Maitis rebel and a building which was constantly being demolished and rebuilt in a gif animation loop. These images were meant to be somewhat provocative, give atmosphere to the page and suggest the site's history contents. They are old but had to look contemporary. 
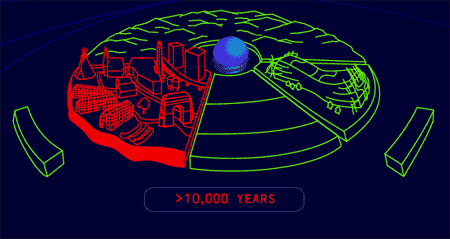
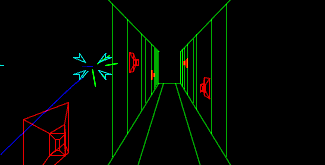
In the center of the page is the main navigation device. This island represents the site's main content areas. On the left is the encyclopedic history of Canada section ">10,000 Years," on the right is a section called "Present Meets Past," and in the middle is the search orb. There are non-active sections, wilderness as yet, left to accommodate anticipated content as it was developed. There are also two forms outside the main island representing "Site Tools" and "About Echo." As the user moused over the different sections they would light up red.  The illuminated line used to draw the images on the main navigation island is meant to evoke the aesthethic of vintage vector video games like Asteroids and Starwars (see image below). This was a way to evoke the idea of history without falling into clichés of vintage photo collages that might put off our target audience of 18 to 24 year olds. 
In the top right corner is a navigation widget that is a schematic redrawing of the main navigation island from above. Again, as the user moused over the different sections they would light up red. Furthermore, some very nice JavaScript programming made it so that when mousing over a section on the widget the corresponding section on the main navigation island island would light up, and vice-versa.    <Click
here to see screen captures of this page in more states.
<Click here to see a beautiful large gif animation (218k; 834x514 pix.) showing mouse-over states. <Click here to leave the Echo Prototype Screen Capture Gallery and go to Document 2 to find out more about the process of designing the Echo Prototype Home page. |
|
April 2002
|