
 |
|
||||||
|
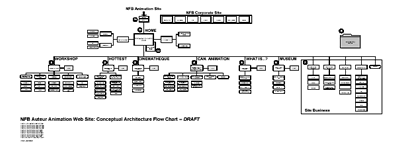
• Document 2 • Conceptual Web Architecture Flow Charts and HTML Skeleton Mockups for the NFB Auteur Animation Site 2001 Below are links to two Web architecture flow charts I created for the NFB Auteur Animation Web site's five-year master plan: one is an overview of the complete site, the other shows in detail the different components of the Animation Workshop.  NFB
Auteur Animation Site Conceptual Web Architecture Flow Chart created by
Donald Goodes. NFB, 2001.
Showing flow charts on the Web isn't very elegant. They're better in the flesh, printed on paper. The larger the better. I get them blown up to 3 by 6 feet and larger, using an economical blueprint process. And I hang them on the wall to discuss and revise.  View
of my office space, NFB Montreal, showing a Web architecture flow chart
posted on the wall. Donald Goodes. NFB, 2001.
The next best thing I've found are the Adobe® Acrobat® PDF's linked below. Use the bookmarks on the left of the screen to navigation to preset zoom-in views of the different sections. I've also included in the PDF documents, on page two, examples of HTML Skeleton, page mockups for the Architecture Flow charts. These navagable mockups are a tool that I use in close connection to the development of Web and information architecture. They are a means to make the abstract architecture flow charts more visual. Also, they represent the very beginnings of navigation design in the production process. |
||||
April 2002 |
||||